推荐常用的Hexo插件 (转载)
Awesome-hexo-plugins 
👓 推荐常用的 Hexo 插件
如果你有好的插件推荐,欢迎 pull requests 或 提出 Issues。
文章
1 | {% kbd Ctrl %} + {% kbd A %} |
hexo-auto-category 根据文件目录自动生成文章分类
最常用的文件管理策略,就是利用文件系统目录结构(树形结构 directory-tree)。
同样,为了便于管理大量的日志文件,采用目录结构是一种简便可行的方案。hexo-auto-category 根据日志文件(Markdown)所在文件目录自动分类,即自动生成markdown的front-matter中的categories变量。
1 | $ npm install hexo-auto-category --save |
示例
对于博客 source/_post/web/framework/hexo.md,该插件会自动生成以下categories
1 | categories: |
配置
在站点根目录下的_config.yml添加:
1 | auto_category: |
hexo-renderer-markdown-it 使用 markdown-it 作渲染器
1 | $ npm install hexo-renderer-markdown-it --save |
hexo-related-popular-posts 生成相关热门文章列表

该插件会根据文章指定的 tags 生成一系列的相关文章列表,所以发布文章请务必在 Front Matter 中指定 tags。
1 | $ npm install hexo-related-popular-posts --save |
安装该插件后需要DIY你的主题
First, add the following popular_posts( {} , post ) helper tag in template file for article. For example , if you use hexo-theme-landscape , add a tag here.
1 | <%- |
更多详细文档请移步 tea3/hexo-related-popular-posts 查阅。
hexo-description 根据标记位置自动生成文章简介
If post has no description set, will auto use excerpt as description.
1 | npm install hexo-description --save |
之后在文章中标记 <!--more--> 标签即可。
流程
- Origin post
1 | --- |
- Origin excerpt
1 | ## excerpt |
- Rendered excerpt
1 | <h2>excerpt</h2> |
- Finally we set pure excerpt text to description
1 | excerptlist1list2 |
SEO
hexo-baidu-url-submit 向百度主动提交链接
主动推送Hexo博客新链接至百度搜索引擎,解决百度爬虫被禁止访问的问题,提升网站收录质量和速度。
1 | npm install hexo-baidu-url-submit --save |
把以下内容配置到_config.yml文件中:
1 | baidu_url_submit: |
其次,记得查看_config.ym文件中url的值, 必须包含是百度站长平台注册的域名(一般有www), 比如:
1 | # URL |
最后,加入新的deployer:
1 | deploy: |
执行hexo deploy的时候,新的连接就会被推送了。
支持熊掌号
1 | baidu_url_submit: |
加入新的 deployer 即可
1 | deploy: |
hexo-autonofollow 外链自动 nofollow
1 | $ npm install hexo-autonofollow --save |
注:hexo-nofollow 插件实在是让我头大,使用后会导致页面中多出许多莫名其妙的 <meta name=generator content="Hexo 3.8.0">,扰乱了博客页面排版。

我又一步步重新搭了一遍博客排查错误,最终发现 package.json 中删除 "hexo-nofollow": "^1.0.5", 即可完美解决问题。
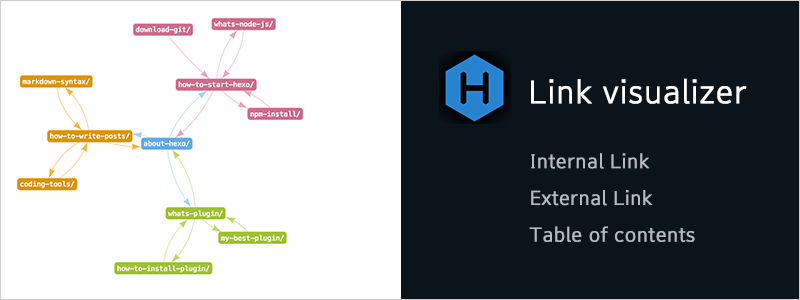
hexo-seo-link-visualizer 分析链接并可视化站点结构

1 | $ npm install hexo-seo-link-visualizer --save |
Usage
First of all , you should to add npm script. Please insert as follow code at package.json.
1 | "scripts": { |
Next , Please run server and excute npm script. ($ hexo clean be sure to run.)
1 | $ hexo clean |
Last , Please run server of link visualizer. Since the default URL is localhost:1234, open this URL.
Options
You can change plugin settings with as follow option. Please edit _config.yml.
1 | # hexo-seo-link-visualizer's option |
hexo-baidu-url-push 百度站长平台自动推送工具
⚠ 该插件使用后会出现以下BUG:
ReferenceError: path is not defined
一个hexo插件,使用百度JS链路自动推送方法,提交链接到百度
自动推送是百度站长平台为提高站点新增网页发现速度推出的工具,安装自动推送JS代码的网页,在页面被访问时,页面URL将立即被推送给百度。
1 | npm install hexo-baidu-url-push --save |
其实就是向页面追加了以下代码
1 | <script> |
生成器
hexo-generator-topindex 置顶文章
1 | $ npm install hexo-generator-topindex --save |
配置
1 | topindex_generator: |
使用方法
这样,就可以在文章的 Front Matter 中指定 top: 数字 实现文章置顶效果了。
hexo-generator-feed 生成博客 RSS
1 | $ npm install hexo-generator-feed --save |
You can configure this plugin in _config.yml.
1 | feed: |
使用方法
In the front-matter of your post, you can optionally add a description, intro or excerpt setting to write a summary for the post. Otherwise the summary will default to the excerpt or the first 140 characters of the post.
hexo-generator-sitemap 生成 sitemap.xml
1 | $ npm install hexo-generator-sitemap --save |
hexo-generator-baidu-sitemap 生成 baidusitemap.xml
1 | $ npm install hexo-generator-baidu-sitemap --save |
工具
hexo-abbrlink 生成文章唯一ID
1 | $ npm install hexo-autonofollow --save |
hexo-nanoid 用 nanoid 生成文章唯一ID
1 | $ npm install hexo-nanoid --save |
hexo-translate-title 将汉字标题转成英文标题
安装
1 | npm install hexo-translate-title --save |
**使用 **
1.配置hexo根项目下的_config.yml
1 | translate_title: |
注意
- 判断是否需要配置google本地代理,因为我在本地是开启时才能访问google翻译的,如果没有被墙,请将
_config.yml下的is_need_proxy: true改为false。如果设置为true,请设置本地代理地址- 目前google翻译,youdao翻译均可直接使用,百度翻译使用APPID版本,无APPID版本均已完成,APPID版本需要在百度翻译开放平台
- 如果担心百度翻译开发平台的APP_ID和APP_KEY有泄漏风险,建议在百度翻译开发平台-》管理控制台的服务器地址一栏,填写好服务器IP即可
2.修改hexo根目录下的_config.yml
修改
permalink: :year/:month:day/:translate_title.html
将:title修改为:translate_title即可,前面的路径也可按照自己的要求变更,例如 permalink: blog/:translate_title.html
hexo-all-minifier 压缩所有静态文件
支持压缩 HTML、CSS、JS、图片,支持打包js,平均耗时20s,功能强大简单易用。
1 | $ npm install hexo-all-minifier --save |
Just put this line in the config file of your hexo-site to enable this plugin.
1 | all_minifier: true |
If you need futher control of this plugin, please refer the options below.
1 | js_concator: |
hexo-pwa 支持PWA
hexo-pwa 使得 Hexo 站点将支持以下特性:
- Web App Manifest - Users can add your site to mobile home screen
- Service Worker - Make your site available offline
1 | $ npm install --save hexo-pwa |
配置
You can configure this plugin in _config.yml.
1 | pwa: |
- manifest - manifest configuration
- path - the path of
manifest.json, eg:/manifest.json - body - the content of
manifest.json, manifest.json example.bodycan be null, if not null,hexo-pwawill generatemanifest.jsonwithJSON.stringify(body)
- path - the path of
- serviceWorker - service worker configuration
- path: the path of
sw.js, eg:/sw.js, you shouldn’t put sw.js in subdirectory because of the service worker scope - preload - urls or posts that you want to preload
- urls: an array of the preload urls
- posts: the count of preload posts
- opts: the options for sw-toolbox
- routes - request routes and strategies, based on sw-toolbox. The routes order does matter.
- pattern: url pattern, this config can be express-style or RegExp
- strategy: the strategy you want to choose. All strategies:
cacheFirst,networkFirst,cacheOnly,networkOnly,fastest. Caution: Log requests should usenetworkOnlystrategy.
- path: the path of
- priority - plugin priority (default value is 10)
hexo-lazyload-image 图片懒加载
1 | $ npm install hexo-lazyload-image --save |
使用
First add configuration in _config.yml from your hexo project.
1 | lazyload: |
标签拓展
💡 温馨提示
为方便未来可能的数据迁移,建议少用独有 markdown 语法。
并且 许多上古插件早已过时,作者已不再维护,极容易出现类似 DeprecationWarning: fs.SyncWriteStream is deprecated 等的问题。
其次,建议使用
hexo-renderer-markdown-it作为 markdown 渲染器,功能强大,高效渲染。它可以将markdown-it的一套通用的生态体系带到 Hexo 上来。如果你觉得这些都不是问题,那么,开始 enjoy 吧!👇
hexo-codepen-v2 插入 Codepen 代码片段
1 | npm install hexo-codepen-v2 --save |
Usage
Create Embedded Pen with following syntax:
1 | {% codepen slugHash default_tabs height width userId|anonymous|anon theme %} |
How to get arguments from CodePen embed
This is something generated by CodePen:
1 | <p data-height="300" data-theme-id="33713" data-slug-hash="mKEmpj" data-default-tab="html,result" data-user="yuanchuan" data-embed-version="2" data-pen-title="Flow #1" class="codepen">See the Pen <a href="https://codepen.io/yuanchuan/pen/mKEmpj/">Flow #1</a> by yuanchuan (<a href="https://codepen.io/yuanchuan">@yuanchuan</a>) on <a href="https://codepen.io">CodePen</a>.</p> |
You can extract required arguments:
| Field | Value |
|---|---|
| userId | yuanchuan |
| slugHash | mKEmpj |
| theme | 33713 |
| default_tabs | html,result |
| height | 300 |
| width | This value should be adjusted according to your blog theme, by default it is 100% |
All of this settings except for slugHash can be set in _config.yml under codepen property.
1 | codepen: |
hexo-tag-kbd 支持 kbd 标签
1 | npm install hexo-tag-kbd --save |
用例
1 | {% kbd Ctrl %} + {% kbd A %} |
几个特殊按键
Enter
Shift
Command
Option
hexo-tag-color-block 颜色标签
1 | npm i hexo-tag-color-block |
使用方法
The full tag format is as follows:
1 | {% colorblock [color hex code] [width] [height] %} |
Example:
1 | {% colorblock #f8dcf8 %} |
额外配置
请访问 https://github.com/patrick330602/hexo-tag-color-block#configuration
hexo-tag-hint

1 | $ npm install hexo-tag-hint --save |
Usage
1 | {% hint 'body_text' 'hint_text' %} |
hexo-tag-bilibili 插入bilibili视频
1 | npm install --save hexo-tag-bilibili |
Usage
The full tag format is as follows:
1 | {% bilibili [av_id] %} |
example:
1 | {% bilibili 2333333 3 %} |
hexo-ruby-character Ruby character tag
Ruby character tag for Hexo, inspired by the Ruby template of 萌娘百科.
1 | npm install hexo-ruby-character --save |
Usage
1 | {% ruby Base|top %} |
→ Base
Specifically, if the top field is in Chinese characters, it while be converted to Chinese pinyin, because the pinyin chatater with heads are not easy to type.
Followings are the examples.
1 | {% ruby 佐天泪子|掀裙狂魔 %} |
→ 佐天泪子
Other languages like Japanese is also supported.
1 | {% ruby 超電磁砲|レールガン %} |
→ 超電磁砲
hexo-github-card GitHub 用户资料卡片
Display a card for GitHub profile and repo in your hexo blog. Implemented with Github-cards.
1 | npm install --save hexo-github-card |
Usage
Insert githubCard tag in your article:
1 | {% githubCard user:your_user [repo:your_repo] [width:400] [theme:Default] [client_id:your_client_id] [client_secret:your_client_secret] [align:text-align_position] %} |
| Argument | Description |
|---|---|
| user | GitHub user name |
| repo | (Optional) GitHub repository name of the user. If omit then display only the user profile |
| width | (Optional) Widget’s width. It should be a valid CSS width value. Default is 400. |
| client_id | (Optional) Your GitHub app client_id |
| client_secret | (Optional) Your GitHub app client_secret |
| align | (Optional) What kind of text-align is you want. Default is center. |
(Configuration are consistent with github-cards)
Example:
Display user profile only
1 | {% githubCard user:Gisonrg %} |
Display a repo
1 | {% githubCard user:Gisonrg repo:hexo-github-card %} |
hexo-caniuse Can I Use CSS Features?
1 | $ npm install hexo-caniuse --save |
Usage
Create The CanIUse Embed with following syntax:
1 | {% caniuse feature periods|current %} |
How to get arguments from caniuse embed
This is something generated by caniuse:
1 | <p class="ciu_embed" data-feature="css-variables" data-periods="current"> |
You can extract required arguments:
| Field | Value |
|---|---|
| data-feature | Choose caniuse Feature feature |
| data-periods | Select the Browser Versions to Display |
hexo-github 追踪 GitHub 仓库 commit
1 | npm install --save hexo-github |
使用方法
Insert github tag in your article:
1 | {% github user repo referenced_commit [auto_expand = true | false] [width = 100%] %} |
| Argument | Description |
|---|---|
| user | GitHub user name |
| repo | GitHub repository name of that user |
| commit | Commit sha1 referenced in the article |
| auto_expand | (Optional, default == false) true of false. Expand the timeline once synced if set to true. |
| width | (Optional, default == 100%). Widget’s width. It should be a valid CSS width value. |
例子
1 | {% github akfish hexo-math b82e65 %} |
部署
hexo-deployer-git 部署到 Git
1 | $ npm install hexo-deployer-git --save |
配置
You can configure this plugin in _config.yml.
1 | # You can use this: |
美化
hexo-helper-live2d 萌萌哒二次元看板娘
向你的Hexo里放上一只萌萌哒二次元看板娘!
演示: https://l2dwidget.js.org/dev.html
原作大大的博客: https://huaji8.top/post/live2d-plugin-2.0/
1 | npm install --save hexo-helper-live2d |
详细配置过多,请查看 https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md
推荐常用的Hexo插件 (转载)







